ITCOW牛新网 12 月 19 日消息,近日,科技媒体 TestingCatalog 报道称 OpenAI 正在为其 ChatGPT Canvas 工具引入React 渲染功能及“Transform”文本格式化选项,以进一步提升开发者与内容创作者的使用体验。

React 渲染功能:原型构建迈向可视化
OpenAI 正计划在 Canvas 中集成 React 渲染功能,支持用户直接在界面中可视化 React 组件的输出效果。
- 功能定位:允许开发者在 ChatGPT 环境中快速构建和调试交互式 Web 应用原型,例如联系表单等常见组件。
- 当前限制:该功能尚处于开发初期阶段,目前按钮等交互组件仍无法正常运行。OpenAI 计划进一步优化此功能的稳定性与实用性。
据悉,该功能与 Anthropic 的 Claude Artifacts 有一定相似性,都能在聊天环境中呈现动态组件输出。这项更新对开发基于 React 的应用程序或前端原型的开发者意义重大,有望将 Canvas 打造为一个轻量化的开发环境。
“Transform”文本格式化选项:结构化内容编辑更便捷
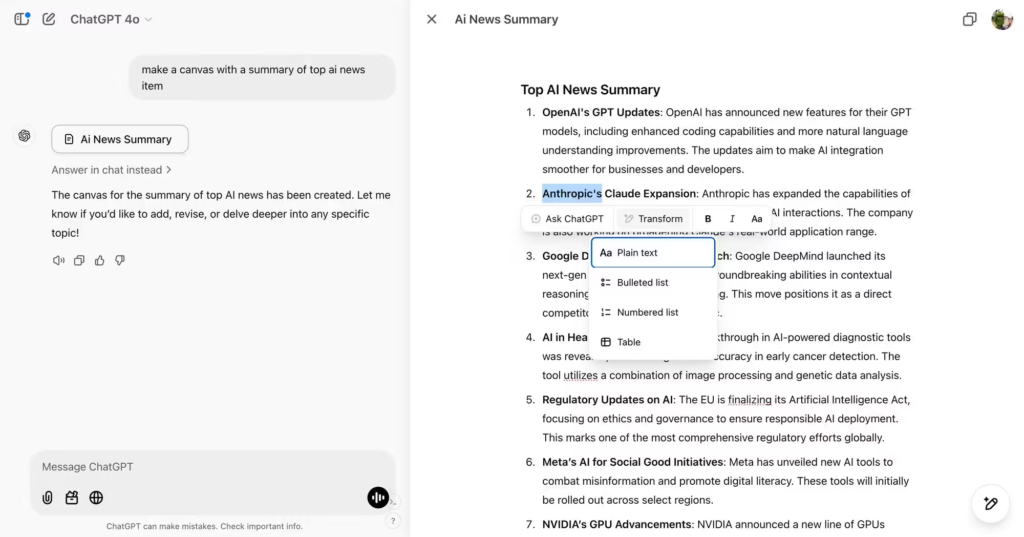
另一项即将上线的新功能是“Transform”文本格式化工具,专为简化复杂文本的重新编辑和整理任务而设计。
- 支持功能:用户可将文本快速转换为:
- 纯文本(移除所有格式);
- 项目符号列表;
- 编号列表;
- 表格(支持标记列和行)。
目前,该功能仍处于内部测试阶段,尚未公开。上线后,用户将能更高效地编辑报告、数据表等内容,实现结构化信息的格式化处理,大幅提升文档处理效率。
据ITCOW牛新网了解,OpenAI Canvas 于 2024 年 10 月首次推出,目前已向所有 ChatGPT 用户开放。它提供了一个适用于写作和编程任务的编辑界面,并支持以下功能:
- 快捷键支持:包括建议优化内容、调整文本长度、提升可读性以及添加表情符号等操作;
- Python 支持:用户可在浏览器中直接运行 Python 代码,结果显示在控制台,ChatGPT 提供错误修复建议;
- GPT 定制:允许用户根据特定场景需求调整 GPT 行为;
- 评论与协作:用户可获得 ChatGPT 的建议和反馈,便于修改与完善项目。